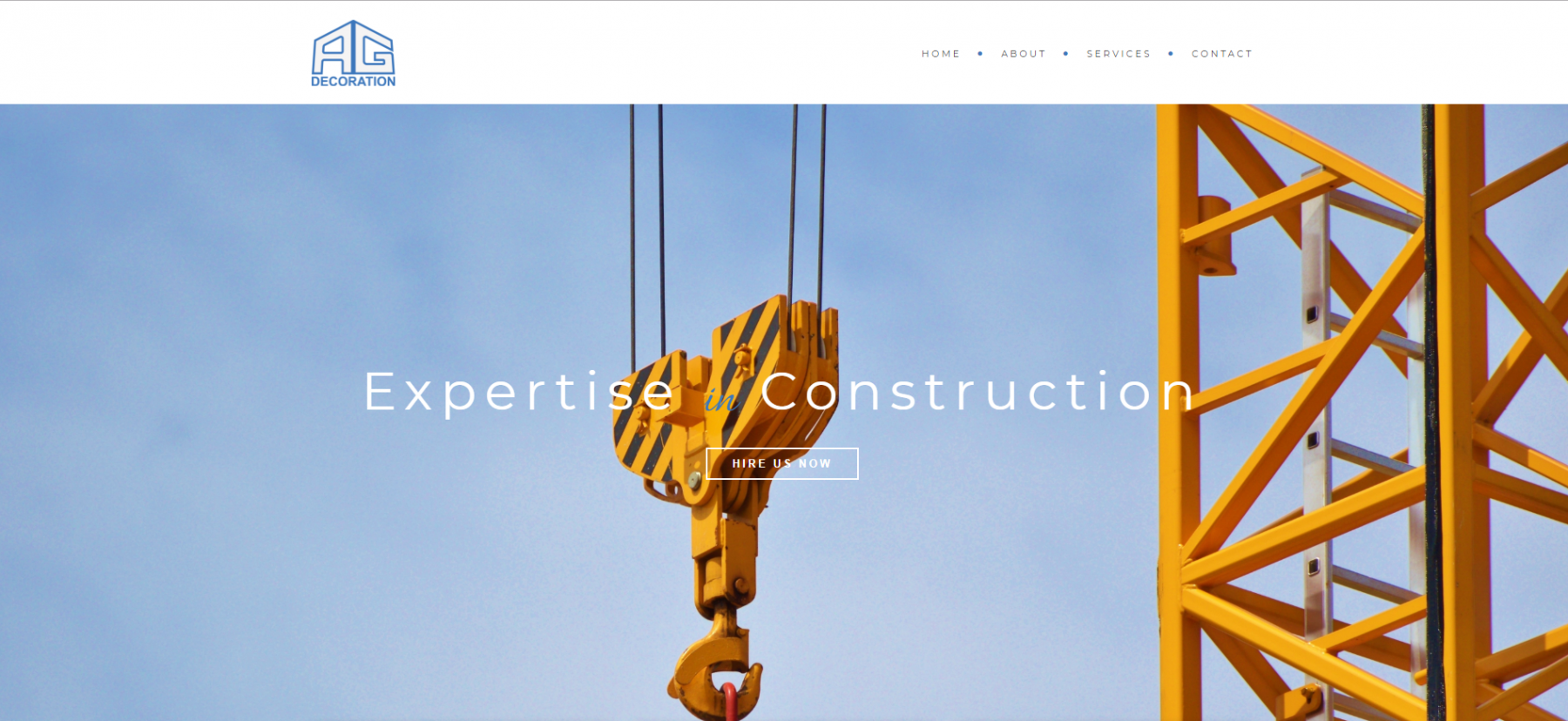
随着澳洲房市的欣欣向荣,澳洲的建筑行业也蒸蒸日上地发展了起来。许多建筑工程的人才也摩拳擦掌,跃跃欲试,成立了自己的建筑公司。相比于其他行业,由于涉及的都是造价高昂的项目,建筑行业需要给人更多的可靠信任感。网站便是其中一个可以很好地展示公司实力的平台。今天,小编就和大家来聊一聊建筑公司网站的设计要素。首先,建筑公司的网站设计风格更倾向于简介大气为主,这样可以给人以沉稳可靠之感。整个网站的基调会配合公司logo的颜色进行搭配。比如AGDecoration和UNIQUE建筑公司的网站,就配合了它们的logo主色,蓝色和洋红色设计了公司的首页幻灯。 其次,为了让用户更直观地了解公司的实力,我们建议使用计数器元素,让客户一目了然。并且增添网站的设计效果。比如计数器的变量可以设置为完成的工程数量,客户的数目,公司得奖的次数以及公司员工的数目等等。另外,关于公司的业务项目,也可以用简约的形式呈现,并可以点击展开,做到点面结合,便于客户浏览。比如用小图标的方式罗列服务项目,也可以通过几何流程图的形式展现业务开展的步骤。Paperdino有着多个建筑公司网站设计的经验,帮助了许多新兴的建筑公司开发上线了自己的网站。如果有更多的疑问,欢迎垂询我们,我们有专业人员为您提供更为详尽的建议。
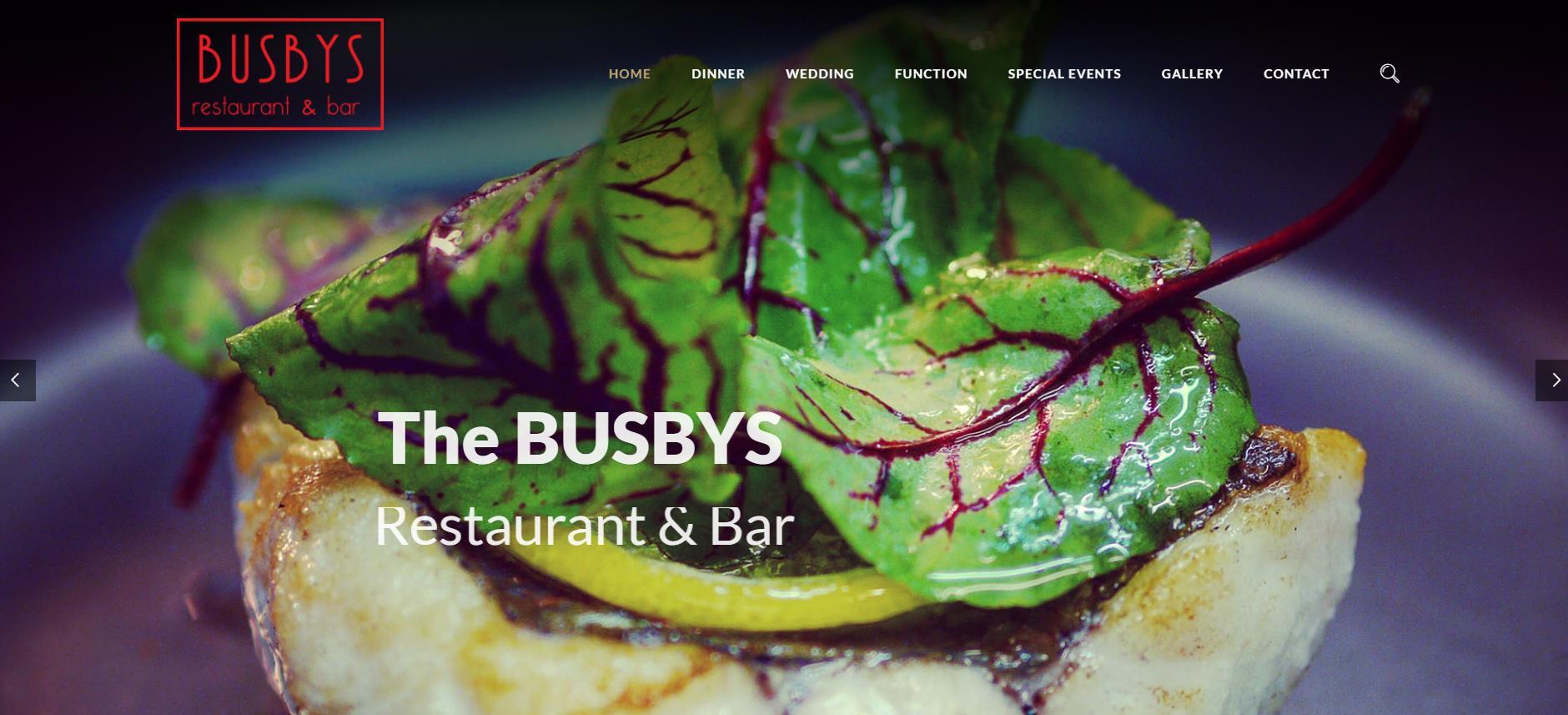
近年来,墨尔本的华人餐饮运营事业蒸蒸日上,客满盈门。而且随着社交媒体的发展,微信朋友圈里贴出的满满都是美景美食,许多餐馆也随随之闻名。许多吃货看到美食,第一反应就是定位美食所在的餐馆。比如上网查看餐馆在饮食论坛的评级,查看餐馆的店面环境以及菜式,菜谱和价位。这时,有一个美观大气,捉住人心的网站就尤为重要了。但是如何才能设计出这样的网站呢?今天通过对案例的分析,小编就来和大家总结一些餐饮网站的设计亮点。首先, 图像是重中之重。古语言,秀色可餐。食物是否诱人关键就在食物图片上。餐馆应该首先准备一些自己特色的食物的照片。食物的照片需要清晰有效地表现出食物地纹理质地,色彩明艳,使用户能够联想到食物的新鲜和美味,刺激他们的食欲,就会产生来“尝鲜”的念头。餐馆的照片应该充分体现餐馆的氛围,食客怼餐馆的第一印象就是餐馆的氛围,如果氛围能够符合食客的感觉,令其联想到置身其中的或浪漫,或温馨,或新潮,或小资的感觉,那么离他们登门消费也不远了。食材加工的图片也可以体现出食物的新鲜感,令他们产生健康,安心就餐的感觉。其次,菜单的设计也不可忽视。许多餐馆因为预算或者时间的关系,往往把菜单扫描成PDF上传,让客户点击放大查看。这样容易产生不愉快的用户体验。不仅菜单的样式与网站的格调可能不符,使用户感觉过于随意而降低了心理预期。还容易迫使用户一遍遍地从满满地菜单中筛选菜品,完全没有利用上网页便捷的电子浏览优势。即便实在实体参观就餐时,已经出现IPAD菜单,原因就在于电子浏览又快速查找的优势。网页菜单可以设计为有条理的图文布局,而且能够通过标签索引的方式,帮助用户逐步缩小选择范围,清晰地找到他们偏爱地食物。并且能够提供更为细致地菜品介绍和价格显示。不必一一罗列,令人无从下手。最后,还有一些餐馆网站必不可少地功能设置。比如在线订餐,在线支付,会员管理,用户评价,新品推荐,优惠折扣活动信息公布和推送,地址定位,和优惠券下载等功能。想要了解建议,欢迎垂询Paperdino,我们有专业的设计师为您出谋划策!
在信息经济全球化的时代,国内的厂商想要把自己的产品推销到海外,是轻而易举的事情。不需要有什么特殊的渠道,更不需要到海外考察开实体店,只需要建立一个多语外贸网站,再做适当的网站推广,就可以搭建自己的“新丝路”。 但是对于没有网站建站经验的人来说,创建一整个美观实用的网站是费时费力的,到底需要注意那些方面呢?下面小编就来给大家分享一个案例,希望能帮助到大家。王小姐是国内的跨境电商先行者之一,她乘着B2C跨境电商贸易的东风,在亚马逊,阿里巴巴等大型跨境电商平台开展自己的海外业务,小有成就。但是最近几年,由于大平台上销售渠道的单一性,随着跨境外贸的持续增长,大家都想来分一杯羹,结果导致竞争日益激烈,得利越来越少。她了解到,独立的外贸网站,能够拥有自己独立的域名可以进行多方面,多渠道的网络市场推广,展示空间和页面可以宣传自己的品牌形象,不受任何其他平台的约束,降低了经营成本,而且建站成本一劳永逸,维护网站成本低廉,实现了盈利价值最大化。于是王小姐打算另辟蹊径,建立自己独立的外贸网站,拓展自己的海外销路。 王小姐是从事车配饰行业的外贸人,她的产品主要面向的是西方国家中高档车拥有者的客户。从车配饰商城网站的设计上来看,海外的浏览用户,特别是欧美用户更倾向于简洁大气的网站设计,应尽量删除冗余的文字图片信息,以免过多分散用户的注意力。并且设计排版上有相应创新,使网站显得高端大气,符合网站的用户定位。但不要太过新颖,以免打破用户的常规浏览习惯,甚至迷失在页面的导航里,无法获取重要的商品信息。外贸网站的功能是重中之重。不但要方便用户查找浏览商品,还要完备用户下单支付以及评价的功能。首先,外贸网站需要有自适应性。网站应满足移动端和台式用户的需求。王小姐的网站能够自动在移动端的状态下自动调整比例,并且移动端网站的数据能够与PC版同步。这一点非常重要,GOOGLE 的搜索引擎会把移动版网页和电脑版分开捉取,随着移动端用户的增多,需要优化移动端网站的数据,使得用户能够轻易查找到王小姐的网站。其次,要有流畅的购物支付流程。购物支付流程的设计应该符合用户的使用心理, 减少要通过的页面,降低页面跳出率,这样有助于提高成交率。王小姐的网站可以利用Google和Facebook等社交网站账号快速自动登陆,减少了客户注册的流程,使客户感到更方便快捷。而且通过与用户社交平台的绑定,还可以顺势收集客户信息,方便日后像客户推送商品消息以及用户对商品的信息分享,一举三得。支付方式应该满足多样性的需求,方便用不同支付渠道的用户进行付款。包括Paypal, Mastercard, Visa, American Express等等。有效地帮助客户完成付款。再次,多语言选择也是外贸网站必不可少的功能。王小姐的车配饰网站,除了面向英语国家,还面向许多海外的华人。所以网站需要安装多语言选择的插件,选择不同的语言能导出改语言的网站信息。并且商品内容也需要翻译为不同语言。最后,对接平台数据能帮助王小姐事半功倍。对于由大平台转战独立网站的店家来说,产品,内容,图片的信息量太大,数据的迁移工作繁重,如果网站能与之前平台的数据对接导入,那么网站商品上架的工作就能轻松快速完成。网站也能及时上线抢占商机。以上通过对王小姐建立独立外贸网站的重要功能分析,希望能对大家有所启发。另外还有很多细节的建议,包括运费的计算,添加营销邮件插件,商品属性设置,批量上传等等。Paperdino的顾问愿意与您分享更为专业的建议,共同促进贸易网站的发展。
提到开发网站,选择建站平台便是必不可少的一步。随着网络技术的成熟完善,各种建站平台层出不穷,如WIX, Wordpress, Weebly,Squarespace等。这让不少需要建站的人们眼花缭乱,尤其是对于不少没有建站经验的人来说,如何判断网站建站平台的优劣,如何挑选到适合自己的建站平台是个值得探究的问题。今天,就让小编来给大家提供一点建议。首先,预算是不可忽视的考量标准。虽然许多平台号称免费建站,但是建站的域名和服务器的租用都是后续隐藏开支,不可避免。请不要轻信免费的谎言。域名和服务器的开支从300元到2000元不等,下面提供一些建站平台的价格,仅供参考。其次,需要考虑网站的使用区域与语言。有的网站需要兼顾国内和海外的访问。尤其是一些有跨国交易的企业。而有的平台,尤其是海外平台建立的网站和国内是不兼容的,比如WIX。 有的建站平台甚至不支持双语网站的建立。所以在选择建站平台的时候,一定要考虑到这一点,不然等到网站建成了才发觉国内无法访问,功亏一篑。以下比较了几个建站平台的使用区域与语言功能。再次,由于浏览设备的多元化,自适应网站已经成为主流。无法兼容不同浏览设备的网站,会非常影响用户,尤其是移动设备用户的使用体验。最后,二次开发的可能性。网站的建设不是一触而就,尤其是对于中小企业。起步阶段,考虑到成本和业务量,网站的效果和功能可能从简而行。但是随着企业的发展壮大,就需要通过二次开发来扩充网站功能,优化网站结构。这时就需要网站有二次开发的可能性。如果在选择建站平台的时候没有注意这一点,等到要优化网站的时候,才发现无法改动,需要从新建站换站就为时已晚。从新换站不仅费用高昂,而且还会影响到用户的使用,尤其是已经注册,订阅的用户。下面的表格列出了一些建站平台的二次开发可能性。通过以上几点判断考量,能够帮助您选择合适的建站平台,是您的网站建站无后顾之忧。
时代,大大小小的企业比如PwC, Shell等都拥有了自己的网站。网站给了企业与客户联接打开了一扇大门。随着移动互联网的兴盛,许多之前在PC端浏览的用户,在中国,移动设备上的用户甚至超过了pc端用户,他们都偏向于在智能手机或平板上浏览网站。但是原来的企业网站真的能适应在移动设备上展示么? 今天小编就来和大家分享以下移动网站,手机网站的知识。移动网站的优势方便浏览通讯处于移动设备的便携性,用户可以随时随地浏览网站,这是pc端网站所不能企及的。 移动网站继承着移动设备的通讯功能,如语音,简讯等等,能够更方便客户与企业随时沟通也使企业能够更为便利地向客户及时推送信息,开展企业的网络营销服务。隐私性用户在移动设备上浏览网站具有更高的隐私性。Pc端的网站用户信息是可以搜集的,而移动短的用户信息却不惧怕被人共享。这就方便用户使用时实时登陆自己的账户,保护自己的隐私。应用快捷轻便与pc端的网站相比,移动端的网站无需长篇大论,高清大图,它的一切内容都简洁精炼。这使得网站的加载速度更优于pc端。并且相对于pc端,移动端的网站避免了太多繁琐的操作,用户只用手指轻点拖拽便能浏览,大大增加了用户的体验度和信息获取效率。互联移动网站的建站小贴士目前由于HTML5技术的发展,许多企业都实行了PC网站+手机网站的建站策略,这就要求网站设计者能够把握好开发这两种网站的平衡。由于浏览尺寸,用户习惯以及浏览器技术的不同,开发移动网站的时候就要注意以下几点。尽量保持内容简洁清晰由于浏览屏幕的限制,移动端的网站内容应该有的放矢,挑选重要的内容精简呈现,并且所有的素材应该优化处理,既要保证高质量的效果,又要便于加载。这里有个小贴士,加载时间尽量控制在3秒以内,这样有助于搜索引擎的爬虫爬取你的网站,提高网站排名。贴合用户使用习惯要在小屏幕上使用户有效地搜索所需要地信息,就要添加一些方便用户使用的效果,比如设置搜索栏让用户搜索,清晰明了的导航标签,帮助用户很快定位想要浏览的信息等等。这里的建议是,网站的结构不要太多,导航目录的层级不要超过3层。在利用好分享功能移动端的优势之一就是分享。许多社交网络的软件都在移动设备上,通过和它们配合,能够很方便地把喜欢的东西分享出去推荐到自己的网络社交圈中。这样既有助于网站的传播,又方便了用户。网站是企业的门面,也是企业与用户沟通的桥梁,移动互联网的广大用户群体为企业提供了巨大的商机,抓住了这个移动端网站的商机便能为企业带来更好的机遇。
凡事预则立, 在为企业客户设计网站的时候, 不能急于在没有详细了解网站需求之前就急于进行网站的设计制作。如果草草地开始制作网站,边盲目依据各种猜想的需求修改边制作,这样容易产生事倍功半的结果。后果可能是设计出来的网站无法达到预计的整体效果,还无形中的花费了更多的时间。专业的建站方式应该在项目初期就和客户充分沟通,了解客户的需求,并分析网站的业务目标,给客户专业合理的建议。在这个阶段,确定网站的功能和目的,并根据网站的内容,费用,时间资源量体裁衣地制定出相应的网站设计规划。网站的规划需要从以下几方面入手: 行业分析既然是量体裁衣,就要针对客户企业的不同行业和建站目的设计开发能展示企业产品和服务的功能。不同的行业对于网站的设计会涉及外观的美感,由于不同行业的主要用户群不同,地域语言、年龄阶层、阅读习惯等都不同,所以要充分考虑。比如时尚业的网站排版设计风格就应该趋于创意,动感,色彩鲜明;而专业服务行业如律师,会计,牙医等行业就应注重沉稳,专业大气的设计风格。而且随着行业的不同,还涉及网站内在功能的调整。比如零售业需要通过电子商城的功能,把自己的产品展示并通过网络平台销售出去。而服务行业则需要预约询价的功能,方便用户实时预约。网络构架网页结构要根据网站的内容和功能进行搭建。基本的网页构架(首页,关于我们,联系我们)。在营销型的网站基本上单页面就可以涵盖所有内容。而功能型网站就需要额外添加多层次页面。比如电商网站,集团网站等等。而且这些多层次的网站还要考虑到方便用户无障碍使用,即需要清晰的网站导航和简洁的内容布局。网站技术方案如今的互联网技术五花八门,用来浏览网站内容的设备也多种多样。如何让网站拥有最稳定和优质的展示效果,我们需要通过强大的技术支持实现它。这包括建站服务器的选择,操作系统的兼容性,对不同浏览设备的自适应性,网站安全性,相关功能程序和数据库的开发等等。网站后续运营推广为了使网站能可持续地发展下去,还需考虑一些网站未来的运营拓展功能。比如为方便SEO的开展,这就需要有博客功能的支持,使网站能够通过后续软文,广告,交换链接的添加而提高搜索引擎排名。网站设计还需要支持后续内容的更新调整,甚至网站的改版等等。网站建设项目管理网站的建设项目管理需要统筹建站所需的资源,包括时间,技术,财务预算等等。需要科学合理地分配,在依据过往建站经验的基础上制定出执行方案。网站的规划是一个既简单又复杂的过程,简单是因为它能依据过往经验合理预计安排,复杂是因为它要在有限的时间和预算支持下完成技术与需求的完美统一。它是管理与技术的结合,需要规划人员有一定的技术发展经验和创新务实精神。
目前,提起网站开发,HTML5绝对是炽手可热的名词,它代表着网站设计开发一个里程碑式的开端。然而许多人并了解它的功能和优势,更别提它能给我们的网站效果带来多少惊喜了。下面,小编就来给大家谈谈HTML5的优势。跨平台适应性如今,人们在互联网上已经不止局限于浏览网页,而是集游戏,社交媒体,播放娱乐众平台多管齐下。以前为了与这下平台接轨,需要额外安装各种客户端和插件,降低了用户体验度。有了HTML5网页便能与这些平台兼容。它可以帮助我们的网页轻松移植到游戏中心,Facebook等社交平台,还可以封装到APP里。用户可以直接观看视频或玩游戏和交友互动,大大拓展了网页的用户群体及用户体验。企业也不需要针对不同系统进行研发,时间和资金上的消耗会更少。响应式布局随着智能手机和平板的普及,人们浏览网页的设备尺寸也大小不一,为了网页能够适应不同大小的屏幕,Responsive layout (自适应布局) 就不可或缺。HTML5就很好的解决了这个问题,它的响应式布局能够听过监测屏幕的大小,并且根据监测结果变换与屏幕尺寸适应的布局,实现一劳永逸的效果,解决了根据不同设备尺寸开发多个网站所产生的开发,维护技术成本问题。丰富的多媒体元素HTML5的设计元素更为丰富和广泛,不但能解决移动端的音频视频技术问题,还能与CSS3搭配,加入3D,动画等技术提高网页的视觉效果,多元的动态效果使人为之眼前一亮。并且HTML5在不同的多媒体功能支持方面表现过人,它能使视频播放体验更清晰流畅,并且更省电,游戏的界面画质更高也更流畅小巧。同时,它还杜绝了以前网页广告无休止地滚动和弹出,使用户使用更舒心。加载速度提升使用HTML5开发的页面加载的速度和一般网页的访问速度不可相提并论。由于HTML5有网站预加载的功能,所以用户不必为网站的加载久等。SEO可操作性高HTML5开发地网站对搜索引擎很友好,有助于提高网站流量。开发者可以通过有明确释义的标签,使搜索引擎更快地捉取识别网页地内容,通过对网站细致地定义,便于潜在用户地轻易查找到他们需要地内容。通过SEO(搜索引擎优化)的不断提升,帮助企业提高网站访问量。以上就是HTML5的一些优势,信息时代瞬息万变,在大家都利用新技术扩大销量,提升品牌价值的时期,HTML5无疑是您企业的利器。
微信,以其庞大的受众群体和关注度,成为了一个商机无限的传播平台,由此也衍生出了许多附属产品和服务。随着微信的不断发展壮大,一些企业也开始涉足其中,从官方的微信公众号,到微网站的植入,都能很有效的帮助企业提升商业营销效果。有了微网站的协助,企业微信公众号变如虎添翼。不仅可以提升企业形象,更提高了用户互动和用户体验,甚至还可以通过微网站发布产品和服务,并完成线上交易,为用户提供个多的便利。从此,把生意从传统互联网带入更为便捷的移动互联网的时代。相对于传统网站和APP而言,微网站的特色在于:它可以无缝搭配微信公众号,便于通过微信平台推送新的信息,方便一键分享到微信,在线留言,于地图导航互动;网站内容简约精要,可以高速加载,占用手机、平板资源少;网站内容酷炫有趣,通过微信的各种功能,能够提升网站的创意互动空间,实现快速有效的增粉。微网站的潮流势不可挡,但是目前,微信公众平台的注册账号已经超过1500万,拥有突破百万用户的微信账号也俯拾即是,微信生态发展已经进入白热化竞争,关于微信公众平台风起云涌的新政新规定不断推出,让那些对微信平台缺乏了解,产品规划缺乏技术支持的,但是又想通过微信助力提升品牌经营价值的企业感觉困难重重!为了让更多商家或企业能够深入了解微网站,搭乘好这辆使企业成功的顺风车。大家需要掌握微网站的设计开发技能,分析了解微信用户的使用偏好和相关数据。微网站的开发流程包括:1.注册登陆微信公众平台2.注册并登陆微客云平台开启微网站功能3.到微信公众平台设置接口4.进入微客云用户微信营销系统后台管理中心,选择微网站模板5.依次对网站首页等进行设置 按照以上流程便可建成一个简易的微网站。微网站的威力并不止于作为展示性的网站。企业如果能利用相关的微信平台的功能,不断的对网站升级,更有助于提高商业营销的效果。使它不仅仅是一个手机移动端网站。
与一般展示性网站不同,电商网站有着明确的目的性,它的基本目的就是增加销量。然而并不是把网站设计成商品拥挤炫目就能达到这个目的。需要有策略地利用用户习惯来促进销售机会地增长。今天,小编就带大家来看看电商网站设计开发的一些重要原则。巧用品牌故事和事件进行品牌营销过去地电商网站是把商品地图片一股脑儿展示出来,像大卖场橱窗模式,通过有闪烁动画效果地弹窗,广告吸引用户。这已经是上古的做法。但是无论广告如何炫目,首页上出现客户感兴趣的产品概率其实非常之小。所以与其挖空心思地用拥挤炫目的效果吸引客户的眼球,不如留出空间,把品牌故事讲好或者用内容吸引消费者,增加消费者信任,拉近与消费者的距离,一样能提高销量和客户忠诚度。比如某时尚奢侈品牌的网站就不是迫不及待地把自己地商品堆积上去,而是利用情人节信息贴纸活动拉近与客户地感情。这样更能激发客户的购买欲望。巧用搜索及分类具数据显示,99%的用户还是通过搜索和分类来筛选浏览商品的。大多数用户是通过搜索来购买产品的。 那么搜索功能的设计便是重中之重。为了提高用户体验度,方便用户找到更适合自己的商品,电商网站,尤其是商品众多的电商网站需要考虑多层次的信息架构。除了常用的搜索栏以外,还需要对商品进行归类,便于用户筛选。比如澳洲一个知名时尚电商网站的商品归类就很详细方便。在做好商品搜索和分类之后,为了能进一步为用户着想,提升客户的购买欲,往往还需要把类似的商品推荐给客户。通过这种个性化推荐可以提高客户选择的概率。如同样这一家网站的商品推荐功能。注意色彩的搭配颜色是整个网站设计里唯一能使人产生情绪感受的元素。网页色彩设计上除了要表现心理和感情联想之外,网站的整体配色需要与其的受众用户匹配。并且还要考虑色彩的轻重、明暗、冷暖、调和色和对比色的应用,合适的用色可以传递各种有价值的信息,使得我们的网站在视觉传达方面更为有效和准确。比如一个主要受众是男人的网站就不能用粉色的基调,一个妇婴用品的网站也不能用过深过暗过冷的色调。网站加载速度如今的用户已经习惯了快速流畅的网速,如果进入电商网站,加载速度变慢,则不能达到他们的期望值,容易引起用户不满,甚至放弃购物。数据显示,网站相应速度每延迟半秒,销售额便下降11%。近50%的人最多能等3秒,超过3秒便失去了耐心。电商网站图片众多,为了能让网站速度提升,尽量对图片优化压缩,使图片在不失真的基础上便于加载。简便的付款及登陆注册流程支付环节对于任何一个电商购物的网站都是最重要的一个环节,大部分的购物网站都是想让用户将买卖一步到位进行到底,如果在支付环节出现问题,让原本就要付款的用户失去购买欲望,前功尽弃。为了不干扰用户的购物欲望,注册登陆步骤最好不要在一进如网站就开始,尽量放在用户付款之前通过短短几步完成登陆并进入支付环节。更贴心的设置是用户可以通过游客身份购买。这对于较少网上购物的用户或者一些购买频次低的商业网站,很多人会因为需要注册一个新的账号而放弃支付。通过游客身份购买,可以吸引并提高这些用户的购买概率。 以上便是一些如何使电商网站成功设计开发的原则。只要注意到了这几点,电商网站就能有比较良好的用户体验度,提高在线交易的数额。
为了要进入各大搜索引擎的法眼,取得网站排行靠前和点击量激增的胜算,几乎所有网站的持有人都在SEO这条挤满了千军万马的独木桥上巧思苦干。其实条条大路通罗马,想要让网站人尽皆知,可以有许多不同的方式。下面小编就给大家总结了许多网站的推广方法。