做响应式网站的必要性及误区
在从事网站设计开发的过程中,有许多客户都不太了解为什么网站需要做成响应式的。有的觉得响应式使得背景图被裁切或者比例不均,有的觉得看不到整个网站的布局。其实这些都是误解。网站响应式并不只是优化网站外观,对网站还有更深切的影响。今天,小编来和大家聊聊响应式网站的必要性和误区。
误区一:只要手动滑动放大网页,就可以浏览网页。
在响应式网站发明之前,网站在不同屏幕上的呈现不一,尤其是小屏幕上,很可能不能完全显示网站内容。因此常常要做出几个不同屏幕尺寸版本的网站,这样大大增加了开发和维护的复杂性和成本。
之后就产生了自适应,就是同一张网页能适应不同屏幕大小,在小屏幕上也能让网页自动缩小成100%屏幕宽度,但是由于网页的主题布局没变,如果屏幕太小,即使网页能和屏幕进行适配,还是会感觉小屏幕上的内容过于拥挤无法辨识。试想一下,即使使用触屏手机,使用手指滑动放大浏览各个部分的内容。在首次浏览的时候,在连导航菜单都不清晰的情况下,那么该从哪部分下手优先浏览呢?即使您放大浏览了一部分,是不是每次都要放大缩小,一张网页放大缩小个十几次才浏览完毕。期间如果不小心划太快地方,也许还会漏看了一些信息。比如这个演示网站:

响应式优势一:自动识别屏幕宽度,做出相应布局。
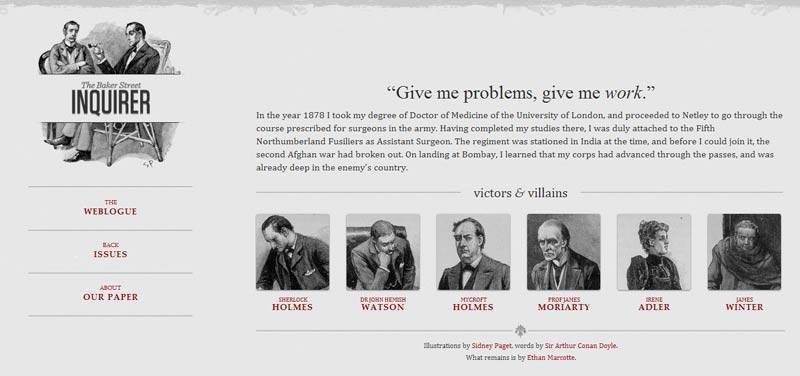
根据布局和展示的内容可能会有所变动。如果下面的网址,屏幕宽度大于1300像素,则6张图片并排在一行。

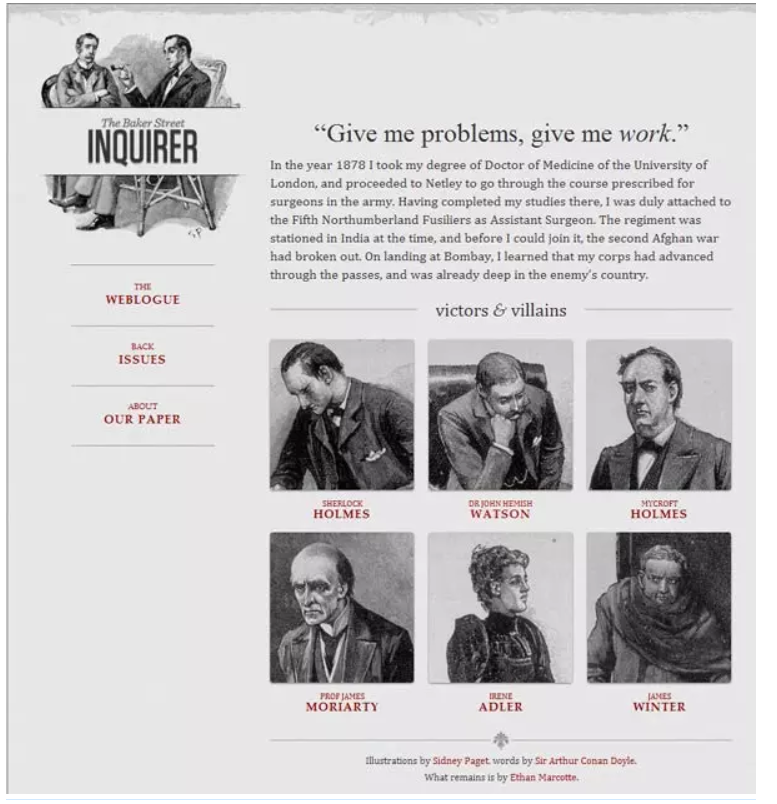
如果屏幕宽度在400像素以下,则6张图片分成三行。

误区二:响应式设计并不利于百度的关键词优化和排名
有人认为国内的搜索引擎如百度对移动网站和电脑网站的关键词处理策略不相同。而对于响应式的方案,不同终端访问到的网页代码是一样的,这样就不能在电脑端和移动端设置不同的关键词。这无疑是给百度关键词优化增添了大大的阻碍。
响应式网站优势二:有利于SEO优化
对于国外的搜索引擎,SEO的一项重要标准就是访问流量。人为的分开不同版本的网站,手机站和电脑站是分开的,意味着流量和点击量也是分开的,本来一个网站的流量被硬生生分成了2份,SEO排名当然不靠前。而响应式网站,点击率和访问量归同一条网址,排名更高是肯定的。
希望通过以上的介绍,能澄清一些大家对响应式网站的误解。各大主流品牌的官网均已换成响应式网站,而响应式网站也会成为日后网站设计的主流,如果你的网站还不是响应式的,那么可以考虑重新开发一套。更多详情请联系Paperdino, 我们有专业的设计人员为您解答。